ストックイラストを続けて1年が過ぎました。
ストックイラストを始めようと思ったのは、マツさんのPIXTA講演会。マジで参加してよかった。
▼その時の記事はこちら▼
 PIXTAのセミナーにいってきたよ
PIXTAのセミナーにいってきたよ
noteに売り上げ部分などを記載した有料記事をアップしています。
売り上げを載せているというリスクで有料にしているだけです。
ストックイラストの売り上げをアップさせたいという方は、先輩方の記事を買ってください^^
▼noteの記事はこちら▼
https://note.mu/satome_124_/n/nb26d12cadd34
18年の6月〜PIXTAでアップを初めて、12月くらいにAdobe stockとshutter stockを始めました。
まず、私のストックイラストのマイページです。
PIXTA:https://creator.pixta.jp/@satome124
Adobe stock:https://stock.adobe.com/jp/contributor/208173061/%E3%81%95%E3%81%A8%E3%82%81
shutter stock:https://www.shutterstock.com/ja/g/satome124

こんな感じの人物イラスト中心に展開しています。

最近PIXTAのマイページガラッと変えてみました。フォロワーさんがここに仕事依頼のこと書けば見てもらえるのに!っとおっしゃっていたので、貼ってみました。マイページはhtmlを入れることができるので、このようにすることができます。
運営さんもこうやって改造OK っとのことなので、見やすいページ作っちゃいましょ!見本タグなども置いておきますね!
Contents
【一年続けてみてどうだったか】
続けてよかった!!っと思えています。
金額面から言えば、え・・・見合ってる?とか思うかもしれませんが、今後続けて先輩方のようにちゃんとした利益になるかもと思うと夢がありますしね!!
先輩方が良い発信をしてくださっているので、そこもモチベーションになっています。
ちゃんと、続ける意味と、続けるために何をモチベーションにするのか、自分で見つけられると意味のあるお仕事になっていくなっと思いました。
私は、先輩方がストックイラストで得ている収益に憧れを感じ、これからも続けていこうと思っていますし、そこがモチベーションになっています。
違う作業していたり、外出してるときにダウンロードメールみると、よっしゃ〜やっぱやっててよかったぜ〜ってなりますw
ストックイラストをする上で一番大事なのは、続けることだと感じました。
【いつ制作してるのか】
フリーランスになっても、ほぼ土日祝日に作業しています。
【どんな風にして制作を行なっているのか】
私はIllustratorを使うのが苦手です。
そしてIllustratorでは、描くという感覚よりも組み合わせるという感覚が強く苦手です。
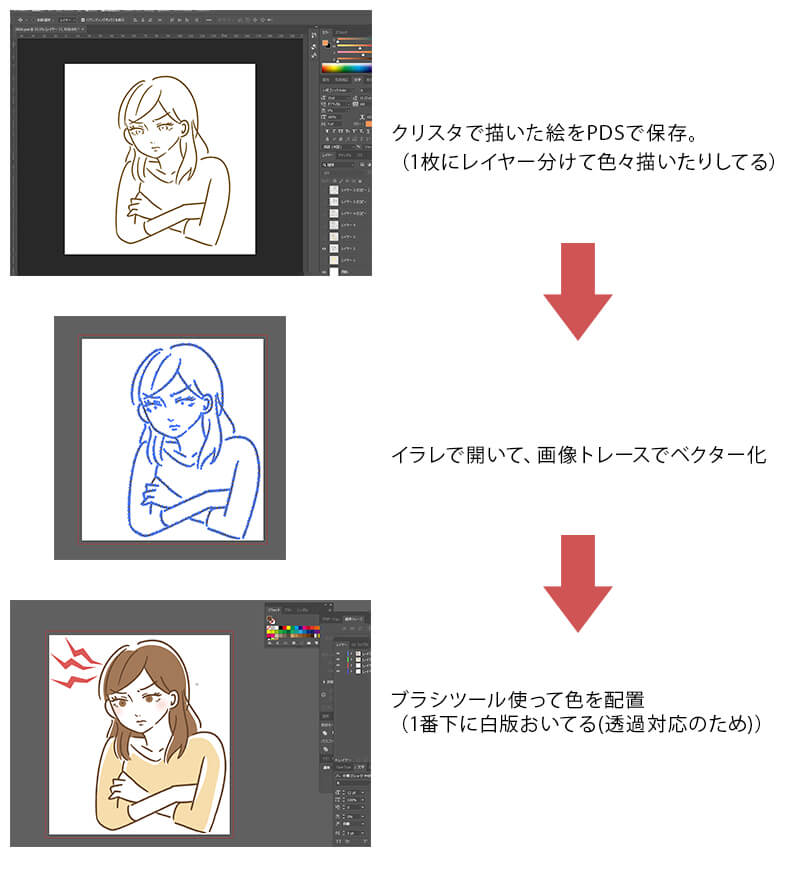
なので、クリスタでラフ〜線画まで行い、イラレに持って行って線画をベクター化し、色をはめて完成!ってな感じで作っています。

え〜それ時間かけ過ぎ〜!効率良くない〜!っと思う方もいるかもしれませんが、私はこの制作方法でモチベーションを保ってストックイラストを続けられています。
やはり、肝心なのは続けること!!
売れている方が全部イラレで作ってる・・・でもイラレ苦手だし・・・でもがんばるか!!いいと思います。
でも、進めていくうちに、このやり方だと私ダメだ・・・ストレスでしかない・・・。
そんな風に思ったら、自分の好きなスタイルでできる方法を見つけた方がいいと思います。
イラレだけじゃなく、水彩だけの方だって売れてますし、続けて量産できるやり方を見つけてください。
とはいいつつ、イラレ苦手なままじゃな〜っと思って、たま〜にイラレだけで制作したりもします。
好きな感じで続けていきましょっ!
【タグの付け方について】
もぅこれはすでに投稿されているイラストをお手本としてタグを拝借したり、これ入れた方が良くない?っというようなものを自分で追加したりしています。
あとは、使用されるであろう商品のランディングページを見て、単語を追加したりしています。
タグはあまり考えず自分が検索するなら、この言葉いれるでしょ!っというのを入れています。
【複数サイトに投稿してみて】
とはいっても、PIXTA、Adobe stock、shutter stockの3つしかまだ登録してないですけどね。
複数のサイトに投稿すべきですね!新しく始めた方は、まだ作品が少ない今のうちにやっといた方が楽やで!!
最初は、PIXTAさんにしかアップしていなかったのですが、始めてから半年後にAdobe stockとshutter stockに同じ作品を投稿し始めました。
売り上げとしては
Adobe stock>>shutter stock>PIXTA
私は現在このような感じです。複数登録し始めたおかげで、その分収益も上がっています。
登録の仕方が各サイトバラバラ、英語でタグ付け・・・等々ありますが、乗り越えれば収益が上がる!
【PIXTA用マイページ見本タグ】
htmlわからない方でも簡単にできるように置いておきますね!
画像はPIXTAにアップすることができないので、自分の持っているサーバーなどにアップしてリンクしましょう。
【】がついているところは、自分でカスタムする場所です。
width=”480pxとありますが、ここも自分の好きなサイズ設定できます。(一番480pxがちょうどいいかも?)
●リンク付き画像のタグ
<a href=”【タッチのリンク】”><img src=”【自分のサーバーにアップした画像のアドレス】” alt=”【タッチの名前】” width=”480px” /></a>
【タッチのリンク】ですが、タグつけの時に独自のタグをつけるとカテゴリー分けすることができます。
私の場合はベクタータッチに「さとめ②」というタグを振り分けています。
なので【タッチのリンク】にhttps://creator.pixta.jp/@satome124/illustrations?exclude=&keyword=さとめ② を入れると、【さとめ②】と振り分けたベクタータッチだけ見られるようになります。
┗振り分けたタグで表示するリンク
【マイページアドレス】illustrations?exclude=&keyword=【独自のタグ】
これで、表示されるかと!
<a href=”【マイページアドレス】illustrations?exclude=&keyword=【キーワード】”>【表示させたいテキスト】</a>
タッチリンクと同じような感じで、タグで振り分けたキーワードの素材を表示させるリンクです。
私のマイページでいう 口臭/ビジネス/便秘/乳ガン/背景/ の部分がこのタグです。
<a href=”【マイページアドレス】illustrations?exclude=&keyword=【キーワード】”>【表示させたいテキスト】</a>/<a href=”【マイページアドレス】illustrations?exclude=&keyword=【キーワード】”>【表示させたいテキスト】</a>
と入れることで、/がリンクになりません。
まとめ
1年ですごく売れている方もいる中、私は平凡ぺーぺーという感じでダウンロードされています。
でも、結果がちゃんと出ているし私の中で続ける意味をもっているので、やり続けてよかったと思えています。
ストックイラストを初めて、交流をもてた方も多くいて、そこもすごくよかったです。
2年目も続けていきます!






コメントを残す